Bienvenidos en la presente publicación del Blog UN PROYECTO SPRING MVC , se trabajará con spring framework version 4.3.29 MVC, con el IDE apache Netbeans version 12.5.
Objetivo del Proyecto Capturar Datos escrito en la url con HttpServletRequest y Mostrarlo en JSP.
Pasos:
- Creación del Proyecto.
- Creacion de una vista nueva y clase controlador.
- Configuración del Proyecto del Disdispatcher-servlet.xml
CREACIÓN DEL PROYECTO
Comencemos abriendo el IDE y creando nuestro proyecto : NEW PROJECT > SELECCIONAR JAVA WEB > WEB APPLICATION, Presionar Next.
Siguiendo las indicaciones del IDE seleccionamos el servidor web que deseamos que el proyecto utilice para que se ejecute, version de Java EE y el context path, aunque el context path luego tambien lo podemos modificar.
Configuramos el framework que utilizaremos seleccionamos Spring MVC abajo indicamos que utilizaremos la version que es 4.3.29 y seleccionamos que nos agregue la libreria JSTL para manejo de tags y por ultimo presionamos finish.
Terminando los pasos anterior, el IDE nos creará nuestro proyecto con las configuraciones predeterminadas, si ejecutamos el proyecto claro que ejecutará y nos mostrará un texto que spring implementa por defecto en un JSP.
Proyecto Ejecutado, pro primera vez, sin ninguna modificación.
Creación de Una Vista nueva y Clase Controlador
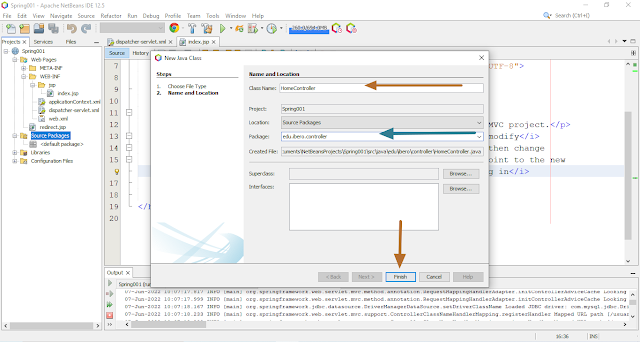
Una vez creado el proyecto ahora nos dirijimos SOURCE PACKAGE,hacemos clic derecho y seleccionamos NEW JAVA CLASS, indicamos el nombre de la clase y tambien el nombre del paquete de lo contendra, por ultimo finishCreado la clase implementamos el codigo.
primero agregamos a la clase la anotación @Controller que indica que esta clase va ser un controlador de vistas, luego creamos un metodo Que sera de tipo modelAndView y Que arriba indicamos la anotación @RequestMapping, que indica a java que este metodo manejara vistas e indica la url de la vista.dentro del metodo creamos un objeto de parametro HttpServletRequest que nos ayudará a capturar datos. en las lineas req.getParameter("id"), lo que se hace es capturar los datos y model.addObject envia datos al jsp para que captura mediante el TAG JSTL.
Creamos un JSP llamado home e agregamos las siguientes lineas de codigo:
Configuración del Proyecto del Disdispatcher-servlet.xml
Ahora nos dirijimos al archivo de configuración del proyecto y agregamos las siguientes lineas de bean.
agregamos el controllerclassnamehandlermapping que nos ayuda al mapeo de las url de las vistas.
Luego agregamos otro bean donde indicamos la ruta del controlador y indicamos un alias o nombre del bean.
Ultimo Agregamos en el URLMAPPING el prop key de la vista creada.
Nota : pueden trabajar con el index por defecto o pueden crear un nuevo JSP, es decisión del programador y su forma de trabajo.
Ejecutamos el Poryecto, y vemos que se nos levanta el proyecto y nos muestra el index, pero si cambiamos de index.html a home.htm vemos que nos carga la vista.
VISTA POR DEFECTO
VISTA CREADO POR NOSOTROS
Ahora si agregamos en el URL los siguientes datos.En la proxima publicación tengo pensado IMPLEMENTAR los METODOS GET Y POST y cargar en diferentes vistas↗