Bienvenidos en la presente publicación del Blog UN PROYECTO SPRING MVC , se trabajará con spring framework version 4.3.29 MVC, con el IDE apache Netbeans version 12.5.
Objetivo del Proyecto Trabajar con formulario en el JSP, method = RequestMethod.GET y method = RequestMethod.POST, Cargar datos en el JSP Automatico por defecto, PERMITIR ingresar al usuario nombre, correo y edad, al enviar esos datos deben ser capturados y Mostrardos en JSP.
Pasos:
- Crear el Proyecto Spring MVC.
- Crear la clase controlador y clase pojo
- Implementar el codigo del controlador y del pojo.
- Crear dos Jsp:
- Para el Formulario del Get
- Para el Resultado de Post
- Configuración del Proyecto del Disdispatcher-servlet.xml
CREACIÓN DEL PROYECTO
Comencemos abriendo el IDE y creando nuestro proyecto : NEW PROJECT > SELECCIONAR JAVA WEB > WEB APPLICATION, Presionar Next.
Siguiendo las indicaciones del IDE seleccionamos el servidor web que deseamos que el proyecto utilice para que se ejecute, version de Java EE y el context path, aunque el context path luego tambien lo podemos modificar.
Configuramos el framework que utilizaremos seleccionamos Spring MVC abajo indicamos que utilizaremos la version que es 4.3.29 y seleccionamos que nos agregue la libreria JSTL para manejo de tags y por ultimo presionamos finish.
Terminando los pasos anterior, el IDE nos creará nuestro proyecto con las configuraciones predeterminadas, si ejecutamos el proyecto claro que ejecutará y nos mostrará un texto que spring implementa por defecto en un JSP.
Proyecto Ejecutado, por primera vez, sin ninguna modificación.
Tambien creamos una pojo(Clase simple), con sus metodos getter y setter.
Creación de la Clase Controlador y Clase Pojo
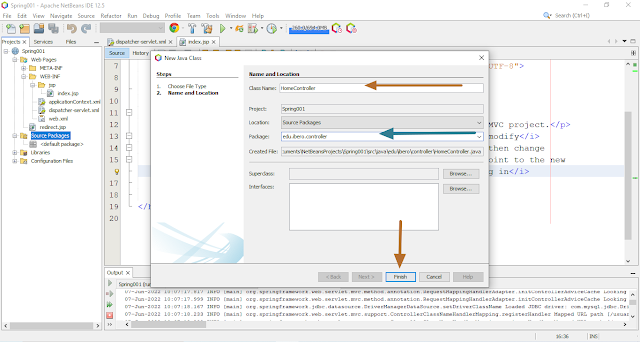
Una vez creado el proyecto ahora nos dirijimos SOURCE PACKAGE,hacemos clic derecho y seleccionamos NEW JAVA CLASS, indicamos el nombre de la clase y tambien el nombre del paquete de lo contendra, por ultimo finishCreado la clase implementamos el codigo de la clase Pojo y del controlador.
Codigo de la Clase Pojo.
Luego implementamos el codigo de la clase Controladora.
Primero agregamos a la clase la anotación @Controller que indica que esta clase va ser un controlador de vistas.
Posterior creamos dos metodos:
Un metodo de tipo ModelAndView que solo retorna la vista y el contructor de la clase pojo.
Un segundo Metodo que realizara la captura de los datos enviados.
Luego en la parte superior de los metodos agregamos la anotacion @@RequestMapping(value = "form.htm", method = RequestMethod.GET) y @RequestMapping(value = "form.htm", method = RequestMethod.POST), que nos ayudarán a manejar solicitudes HTTP y solicitudes de tipo POST y GET.
Nota:Los métodos GET y POST se utilizan para enviar los datos al servidor, y la principal diferencia entre ellos es que el método GET añade los datos a la URI definida en el atributo de acción del formulario. Por el contrario, el método POST adjunta datos al organismo solicitado.
Creación de las Vistas
Creamos un JSP llamado form , agregamos las siguientes lineas de codigo: Este JSP manejara las solicitudes GET.
Luego creamos un JSP para el manero de las solicitud POST, que se encargara recibir los datos.
Configuración del Proyecto del Disdispatcher-servlet.xml
Ahora nos dirijimos al archivo de configuración del proyecto y agregamos las siguientes lineas de bean.
agregamos el controllerclassnamehandlermapping que nos ayuda al mapeo de las url de las vistas.
Luego agregamos otro bean donde indicamos la ruta del controlador y indicamos un alias o nombre del bean.
Ultimo Agregamos en el URLMAPPING el prop key de la vista creada.
Nota : pueden trabajar con el index por defecto o pueden crear un nuevo JSP, es decisión del programador y su forma de trabajo.
Ejecutamos el Proyecto y vemos que se nos levanta el proyecto y nos muestra el index, pero si cambiamos de index.html a form.htm vemos que nos carga la vista del formulario.
VISTA POR DEFECTO
VISTA CREADO POR NOSOTROS
En la proxima publicación tengo pensado IMPLEMENTAR un proyecto con conexion a la base de datos MYSQL desde una clase, y trabajar con JDBCTemplate- Realizando CRUD en la Base de Datos desde Java Spring Web↗















No hay comentarios.:
Publicar un comentario